Steps to achieve this quick solution.
1) Open the page in Sharepoint designer
2) Click on Insert->Sharepoint Controls->Data View web part to the page.
3) Data source library would be displayed(if not displayed, choose from Task Panes)
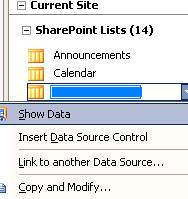
4) Select the required "List Name" from the displayed data sources, as shown here

5) Click on "Show data" in the context menu displayed when right-clicked on the "List Name"
6) Fields and their data would be displayed in the column "Current Data source"
7) Highlight Rows
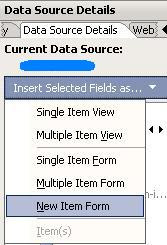
8) Click on the "Insert Selected Fields as" to display dropdown.

9) Click on "New Item form"
10) Automatically SharePoint Designer embeds the field controls with their field name.
11) Save the page & publish changes
12) Navigate to the page in Browser and test it
Some more customizations
1) I created a list which has four columns (FullName(text), Contact(text), Email(text), Phone(text))
2) Inserted the data view web part as detailed in above steps.
3) Now after step 10, Right click on the text controls generated for more options
4) Choose as text box.
Or replace the entire line of
<sharepoint:formfield runat="server"....
with
<asp:TextBox runat="server" id="ff1{$Pos}" __designer:bind="{ddwrt:DataBind('i',concat('ff1',$Pos),'Text','TextChanged','ID',ddwrt:EscapeDelims(string(@ID)),'@Title')}" BorderColor="#25a5cc" BorderStyle="Solid" BorderWidth="1px" />
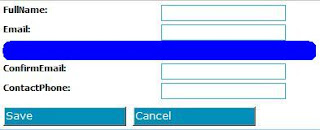
5) Save the changes and refresh the browser, then we can see the excellent form control which would update the data into the list

6) And we can even regular asp validator controls to validate and impose the mandatory field checks. This can also be achieved by making that field compulsary in List
7) To check whether the email field has a valid email address, add the following line after the Email field control
<asp:RegularExpressionValidator runat="server" ErrorMessage="Invalid Email !" id="RegularExpressionValidator1" ControlToValidate="ff2{$Pos}" ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*" />
* You can customize the errormessage also.
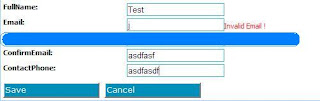
8) Now save the changes and refresh the browser to see the result.
9) On entering the in correct data, the Email field throws the error message and prevents user from saving the data.

Cheers! Am done.
Enjoy SPD'ing
**************************************************************************************
Refer this link for displaying the list data in the data view web part